 |
| CTRL+SHIFT+i deschide Developer Tools |
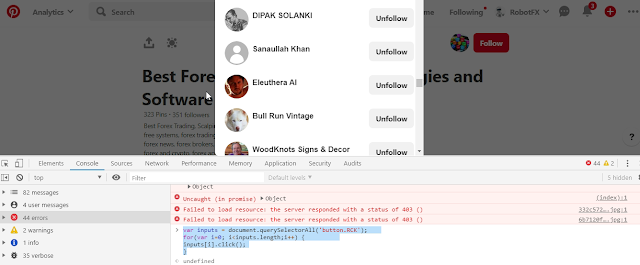
- Mai intai cautati-va pe Pinterest competitorii. Voi presupune ca doriti sa va cresteti afacerea si prezenta web, dar bineinteles puteti face asta si cu contul personal. In mare, ideea este sa le furati/imprumutati din fanii lor, deoarece sunt sanse ca acestia sa fie interesati si de serviciile/produsele oferite de dvs. Asadar, alegeti un competitor si accesati-i lista de fani (Followers). Se va deschide un popup cu lista, asemeni celui din poza. Coborati (scroll) cat puteti pentru a incarca cat mai multi din lista. Pinterest are o limita zilnica de 300 de astfel de actiuni, daca nu ma insel (follow). Deci, daca acesta va avea 4000 de fani, nu e nevoie sa-i afisati pe toti; opriti-va la aprox 300.
- Apasati simultan (suntem in Chrome sau alt browser Chromium - Firefox, Opera si din ce am auzit, urmatorul Internet Explorer, deci cam toate navigatoarele de azi sunt Chromium) tastel CTRL+SHIFT+i, si se va deschide consola Developer Tools. Navigati apoi la Console si aici copiati codul javascript de mai jos, apoi apasati Enter pentru a-l rula.
Asta a fost tot. Veti obseva cum butoanele rosii Follow devin butoane gri Unfollow, ceea ce inseamna ca practic ati apasat toate butoanele in acelasi timp.
Nu abuzati de acest script. Pinterest va bloca functia follow dupa ce veti atinge limita de 300/zi, insa nu stiu ce repercusiuni vor putea fi daca veti incerca iar si iar in decursul aceleiasi zile. Personal fac acest lucru la 2 zile, pentru a fi sigur ca nu vor fi probleme cu contul Pinterest si pana acum nici nu au fost.
var inputs = document.querySelectorAll('button.RCK'); for(var i=0; i<inputs.length;i++) { inputs[i].click(); }
UPDATE
Pentru a adauga o pauza de cateva secunde (3000 = 3 secunde) precum si pentru ridica pagina a.i. butonul pe care se face click sa fie in partea vizibila a ecranului, folositi codul de mai jos:const inputs = document.querySelectorAll('.RCK.Hsu.mix.Vxj.aZc.GmH.adn.Il7.Jrn.hNT.iyn.BG7.gn8.L4E.kVc');In cazul in care folositi acest truc pentru alte situri, precum Facebook, Twitter samd, schimbati querySelectorAll cu cel corespunzator. In momentul de fata, butonul Follow al Pinterest are class='RCK Hsu mix Vxj aZc GmH adn Il7 Jrn hNT iyn BG7 gn8 L4E kVc'. Este necesar sa existe toate criteriile class in codul rulat pentru a nu accesa alte butoane in afara celor Follow.
for (let i = 0; i < inputs.length; i++) {
setTimeout(function() {
inputs[i].focus();
inputs[i].click();
// window.scrollBy(0, 16);
}, 3000 * i);
}
UPDATE 2
const inputs = document.querySelectorAll('.css-18t94o4.css-1dbjc4n.r-1niwhzg.r-p1n3y5.r-sdzlij.r-1phboty.r-rs99b7.r-1w2pmg.r-1vsu8ta.r-aj3cln.r-1fneopy.r-o7ynqc.r-6416eg.r-lrvibr');
// querySelectorAll contains the clickable element class, as in class='.css-18t94o4 .css-1dbjc4n'
for (let i = 0; i < 50; i++) {
// 50 = 50 clicks/run
setTimeout(function() {
inputs[i].focus();
inputs[i].click();
// window.scrollBy(0, 16);
}, 5000 * i);
// 5000 = 5 seconds between clicks
}
UPDATE 3
In final, am inlocuit focus, care oricum nu facea mare lucru, cu scrollIntoView(false). Asta pentru ca elementul (butonul) pe care veti face click sa fie pozitionat cu partea de jos pe marginea de jos a ferestrei navigatorului, asadar in josul paginii. Mai precis, pagina se va derula automat, exact cum se intampla in videoclip.const inputs = document.querySelectorAll('.RCK.Hsu.mix.Vxj.aZc.GmH.adn.Il7.Jrn.hNT.iyn.BG7.gn8.L4E.kVc');
for (let i = 0; i < inputs.length; i++) {
setTimeout(function() {
inputs[i].scrollIntoView(false);
inputs[i].click();
}, 3000 * i);
}







 Busan is an amazing magazine Blogger theme that is easy to customize for your needs
Busan is an amazing magazine Blogger theme that is easy to customize for your needs
No comments
Post a Comment
Va rugam nu faceti spam.