Se gasesc destule programele si extensii Chrome, unele gratis (din care n-am gasit nici unul care sa fie 100% functional), altele cu plata. In acest articol va voi arata cum sa faceti asta fara a instala nimic, cu ajutorul unui simplu cod javascript.
 |
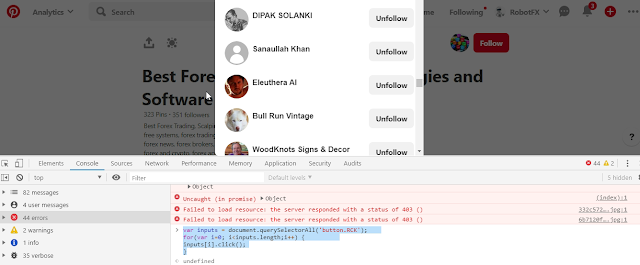
| CTRL+SHIFT+i deschide Developer Tools |
- Mai intai cautati-va pe Pinterest competitorii. Voi presupune ca doriti sa va cresteti afacerea si prezenta web, dar bineinteles puteti face asta si cu contul personal. In mare, ideea este sa le furati/imprumutati din fanii lor, deoarece sunt sanse ca acestia sa fie interesati si de serviciile/produsele oferite de dvs. Asadar, alegeti un competitor si accesati-i lista de fani (Followers). Se va deschide un popup cu lista, asemeni celui din poza. Coborati (scroll) cat puteti pentru a incarca cat mai multi din lista. Pinterest are o limita zilnica de 300 de astfel de actiuni, daca nu ma insel (follow). Deci, daca acesta va avea 4000 de fani, nu e nevoie sa-i afisati pe toti; opriti-va la aprox 300.
- Apasati simultan (suntem in Chrome sau alt browser Chromium - Firefox, Opera si din ce am auzit, urmatorul Internet Explorer, deci cam toate navigatoarele de azi sunt Chromium) tastel CTRL+SHIFT+i, si se va deschide consola Developer Tools. Navigati apoi la Console si aici copiati codul javascript de mai jos, apoi apasati Enter pentru a-l rula.
Asta a fost tot. Veti obseva cum butoanele rosii Follow devin butoane gri Unfollow, ceea ce inseamna ca practic ati apasat toate butoanele in acelasi timp.
Nu abuzati de acest script. Pinterest va bloca functia follow dupa ce veti atinge limita de 300/zi, insa nu stiu ce repercusiuni vor putea fi daca veti incerca iar si iar in decursul aceleiasi zile. Personal fac acest lucru la 2 zile, pentru a fi sigur ca nu vor fi probleme cu contul Pinterest si pana acum nici nu au fost.
Codul javascript:














 Busan is an amazing magazine Blogger theme that is easy to customize for your needs
Busan is an amazing magazine Blogger theme that is easy to customize for your needs